byunkyungmin.work 제작
기타, 프로그래밍
2024

기타
프로그래밍
byunkyungmin.work 제작
2024, 개인작업
정말 오랬동안 해야만 했던, 하고 싶었던 포트폴리오 웹사이트를 제작했습니다. 20살 때 부터 작업한 모든 결과물들이 업로드 되어있습니다. 최종 완성된 작품의 모습이 상단에 위치하고 있고, 'Behind'를 기점으로 작품을 제작하는 과정과 그 사이에 있던 어려움, 생각 등을 담아냈습니다. 재미있게 즐겨주세요. Raspberry pi에 wordpress를 설치해서 CMS(Content Management System)로 사용하고 있고, 프론트엔드는 Next.js로 구성되었습니다.Wordpress의 graphQL 플러그인을 사용하여 각종 이미지나 포트폴리오 데이터 들을 가져옵니다. 웹사이트의 로고를 3D 모델링하여 실물 서버의 케이스로 제작하였습니다.




Behind

2학년을 시작하면서 부터 머리 한구석에 자리한 포트폴리오 웹사이트. 막연한 기획만 있다가 한양대 건축 졸업전시 웹사이트 + 온라인 교재 외주를 진행한 이후에 구현할 수 있는 다양한 스킬들이 생기면서 구체화되었다.

러프한 웹디자인. 어차피 혼자 작업하는 것이라 다 그리진 않았고 구성을 생각하는 수준으로만 그렸다.

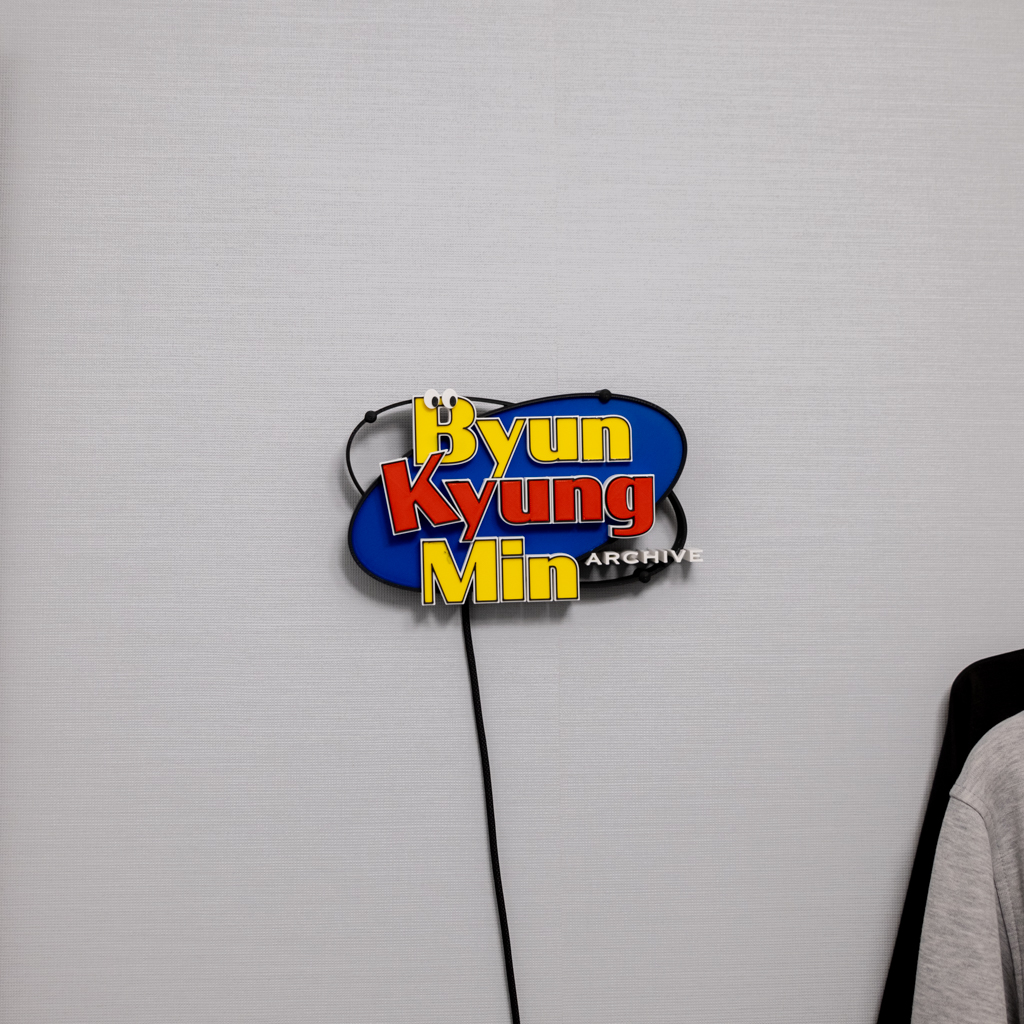
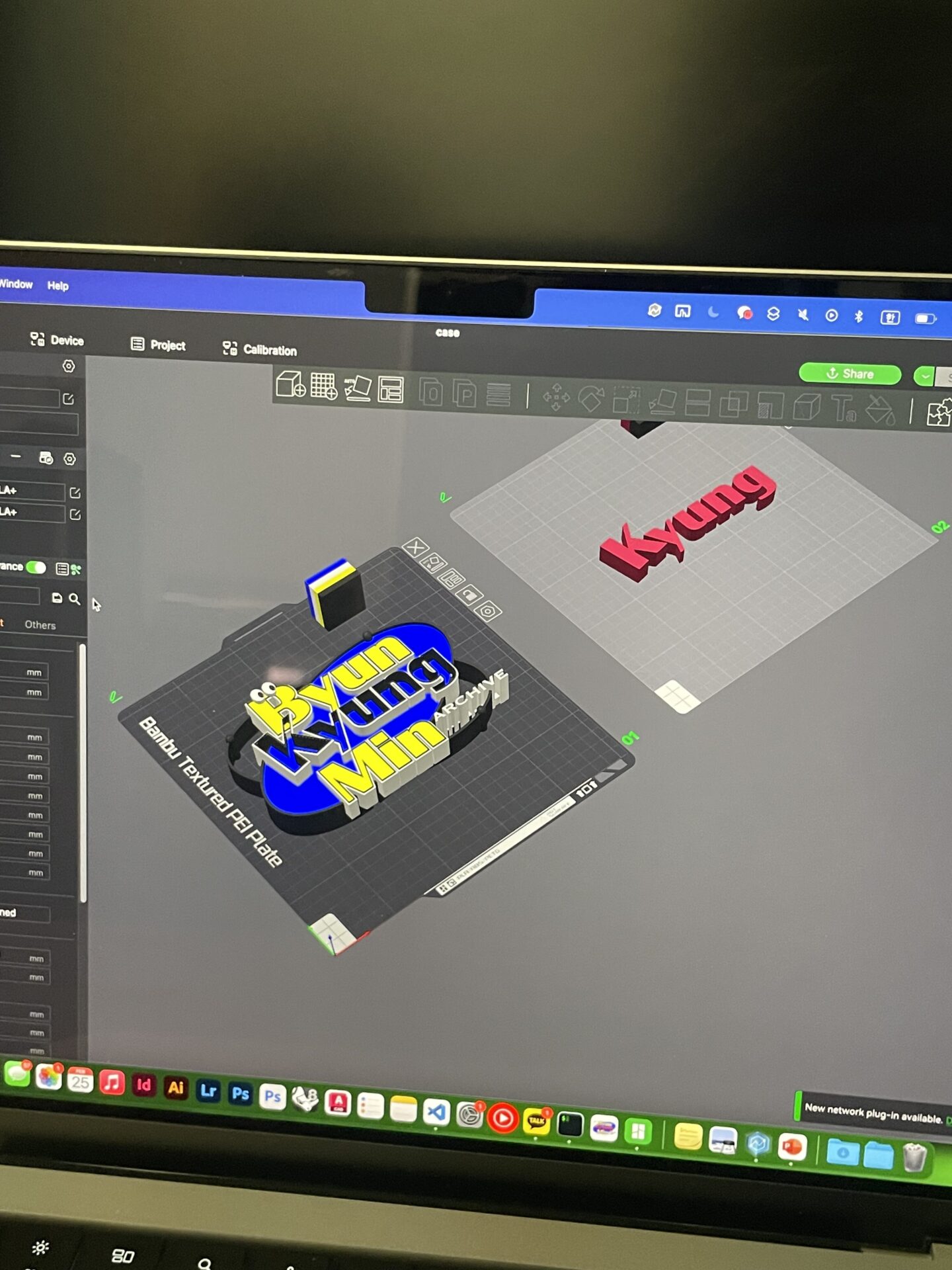
로고를 기반으로 만든 3D 모델링. 로고에 있는 그림자를 반영해서 높낮이를 조정하고, 프린트 가능하도록 모델링했다.

건축학과 선배랑 같이 구매한 밤부램 AMS. 최대 4가지 색까지를 프린터에서 쓸 수 있게 해준다.
더 재미있고 창의적인 프린팅을 해볼 수 있게 되었다.

로고에는 5가지 색이 포함되어있어 빨간색은 따로 뽑아서 조립했다.

색 표현이 미쳤다..

따로 인쇄된 부분을 잘 끼워서 붙여줬다.
공차 0.1 mm는 빡빡하게 조립할때, 0.2mm는 뺐다꼈다 하는 조립이 필요할 때 적용한다. (이게 진짜 꿀팁..)
아 그것도 있다 다 쓰고 남은 필라멘트 스풀의 무게는 160~180g정도 된다(esun 기준)

저기 오른쪽에 보이는 기판이 서버를 담당하고 있는 raspberry pi 4모델이다. wordpress가 설치되어있다. 사용자가 웹사이트를 방문해서 발생하는 모든 graphQL 요청들을 담당한다. 내가 컨텐츠를 업로드하고 수정할때도 사용한다. 이 덕분에 나는 인터넷만 있으면 포트폴리오 웹사이트를 수정할 수 있게 되었다. 초기에 https설정과 포트포워딩, 도메인 연결 , CORS 부분에서 많이 헤맸다. 항상 헷갈리는 부분이긴하다..

뒷판은 요렇게 생겼다.

로고 그 자체가 서버의 역할을 한다는 생각이 재미있었다. 로고의 전원을 차단하거나, 집에 정전이 발생하게 되면 보고있는 이 웹사이트도 작동을 안하게 된다 ..

벽에 고히 모셔 두었다. 수년간 작업한 결과물을 보고 있자니 뿌듯했다.
나의 분신 같은 녀석..

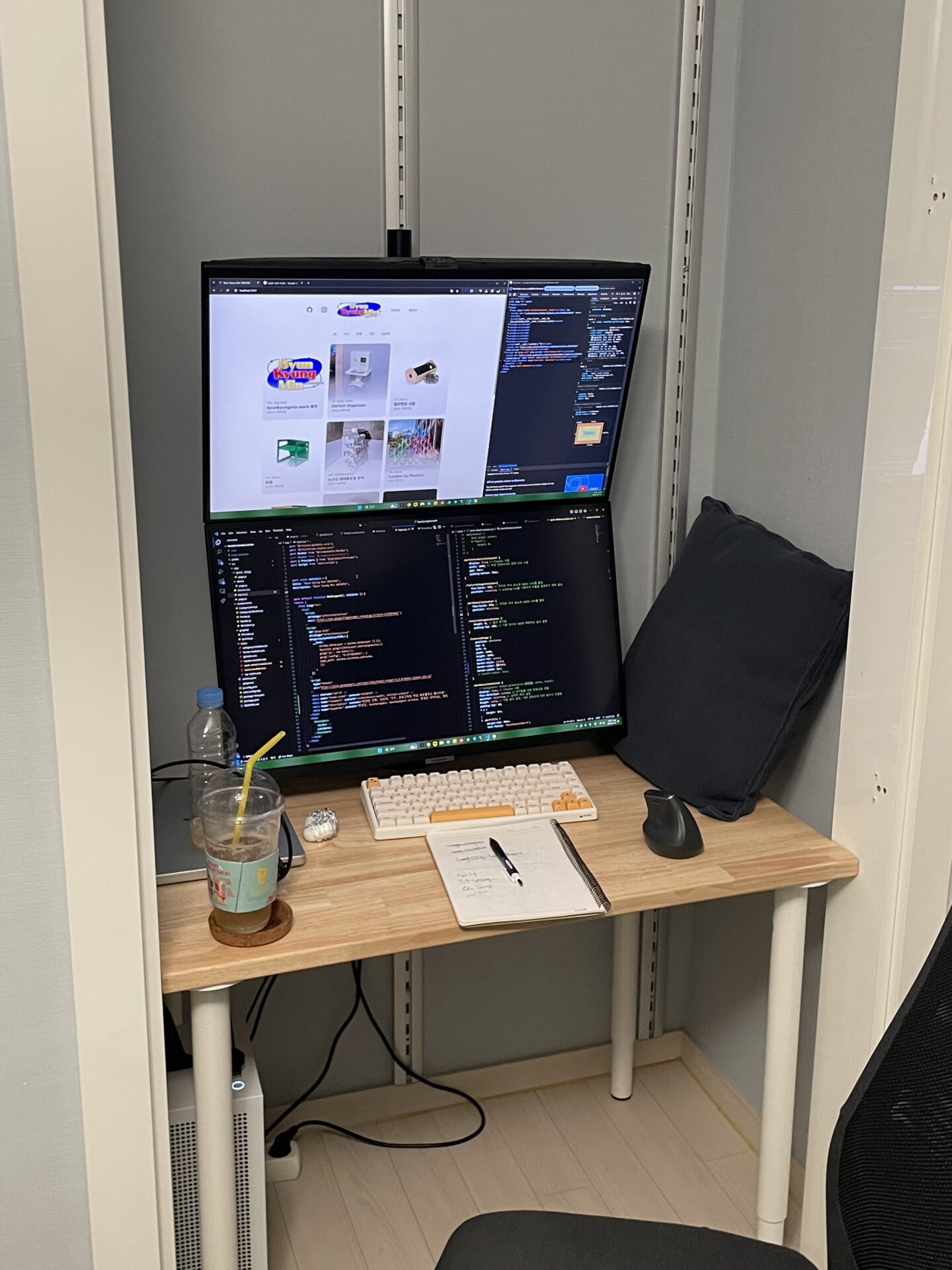
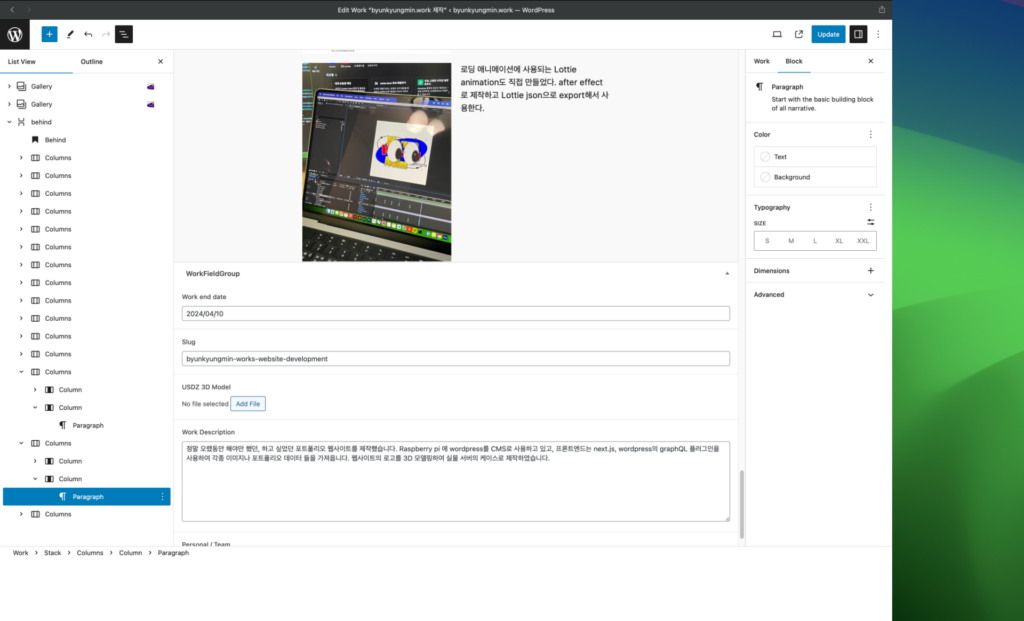
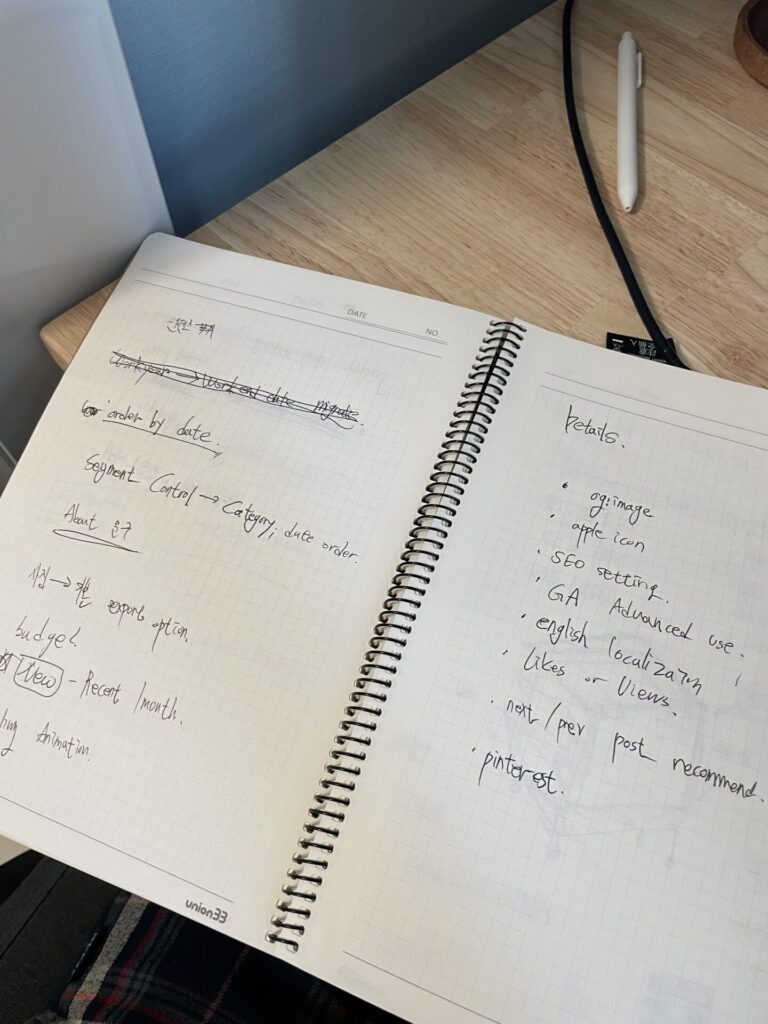
프론트엔드 개발중인 모습. 앞에 보이는 노트에 그때그때 해결해야 할 이슈들이 적혀있다.

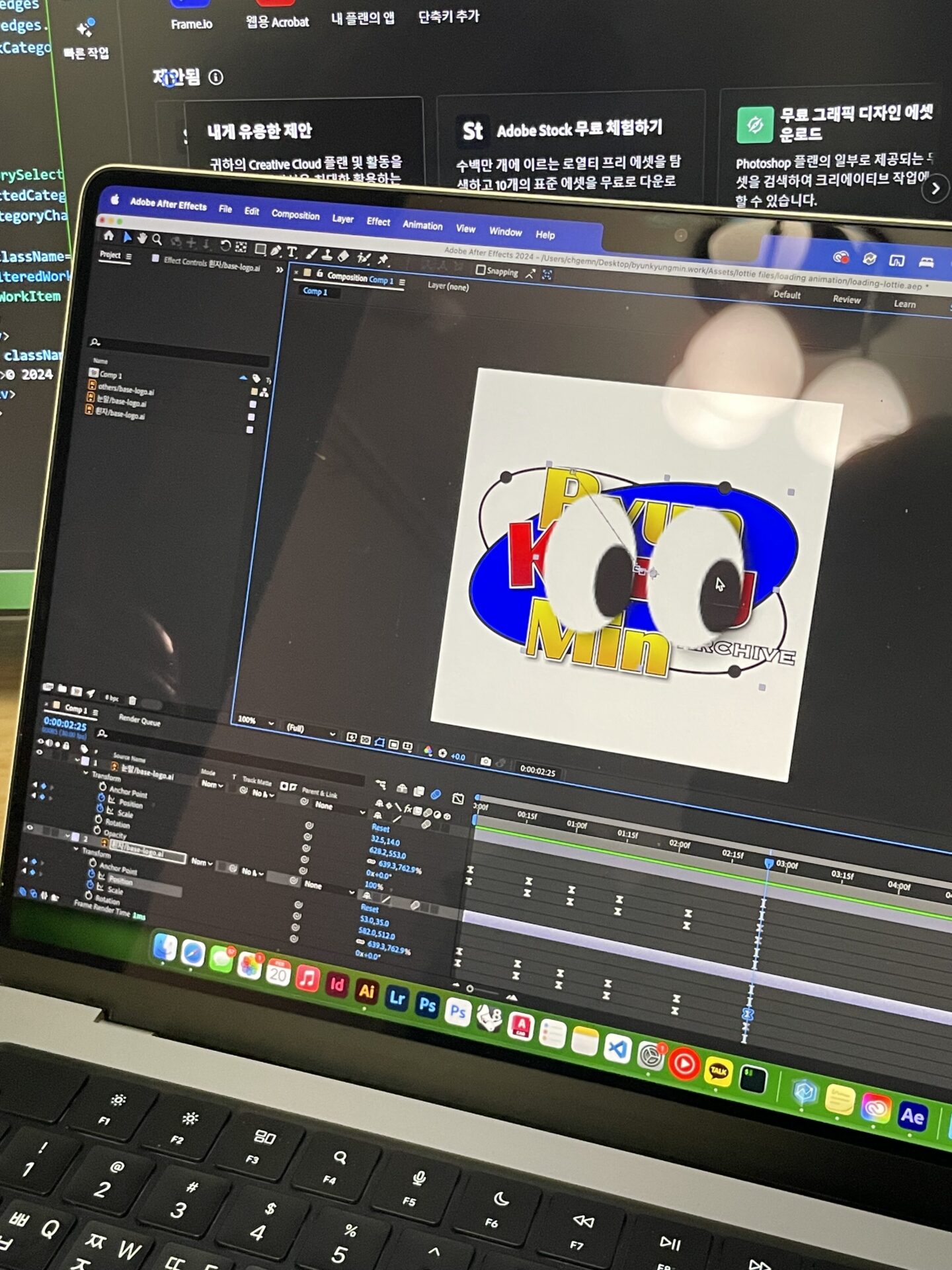
로딩 애니메이션에 사용되는 Lottie animation도 직접 만들었다. after effect로 제작하고 Lottie json으로 export해서 사용한다.

github에 private repository로 작업하고 있다. 아직까지 작업할 디테일이 산더미다..
건축에서 판넬을 만드는 것이랑 비슷한 느낌이다. 프론트엔드 개발도 내가 만지면 만질수록 디테일이 살고 점점 풍부해진다.

글은 이런식으로 작성 할 수 있다.
이번에 제작하며 가장 신경쓴 것이 바로 “유지보수” 인데, 성공적이다.

이 프로젝트를 시작하면서 적기 시작한 노트. 더욱 구체적인 기획이나 실제로 개발하면서 만났던 여러가지 기술적인 문제들이 적혀있다.
프로젝트를 진행하면서 만난 문제들은 ..
워드프레스 ACF설정, graphQL한국어, HTTPS encrypt, CORS problem, Segment select box, Theme Context provider, IntersectionObserver -> behind text async timing error, gutenberg CSS, Image optimization, loading animation, svg recoloring in css, opengraph image edge function over memory, usdz file CORS, SSH&WiFi router settings, /app to /pages structure migration 등이 있었다..
나중에도 이런걸 또 한다면 그땐 단번에 해결할 수 있길

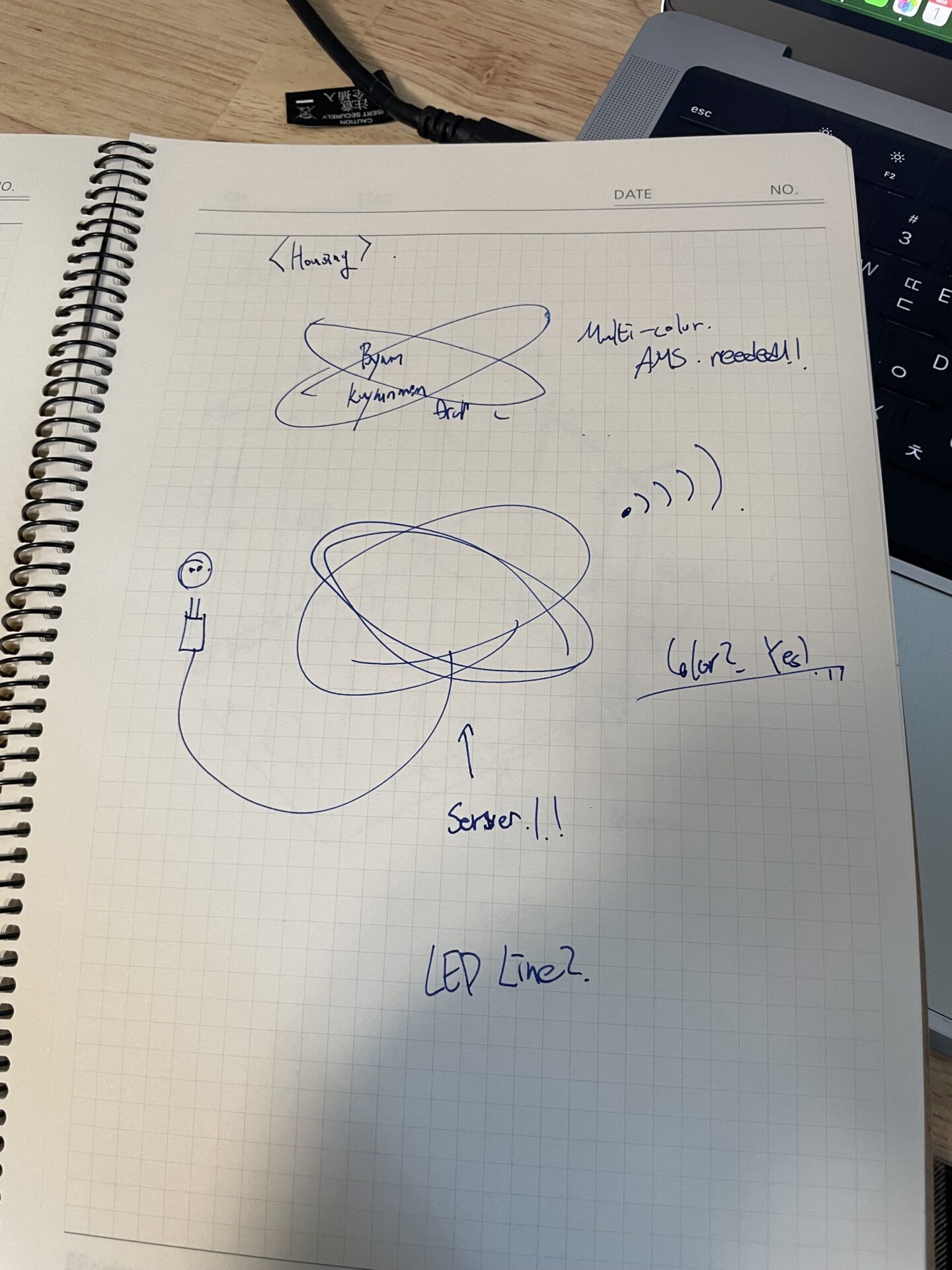
로고로 하우징을 하겠다는 계획.. 진짜 나만 알아보게 대충 그림

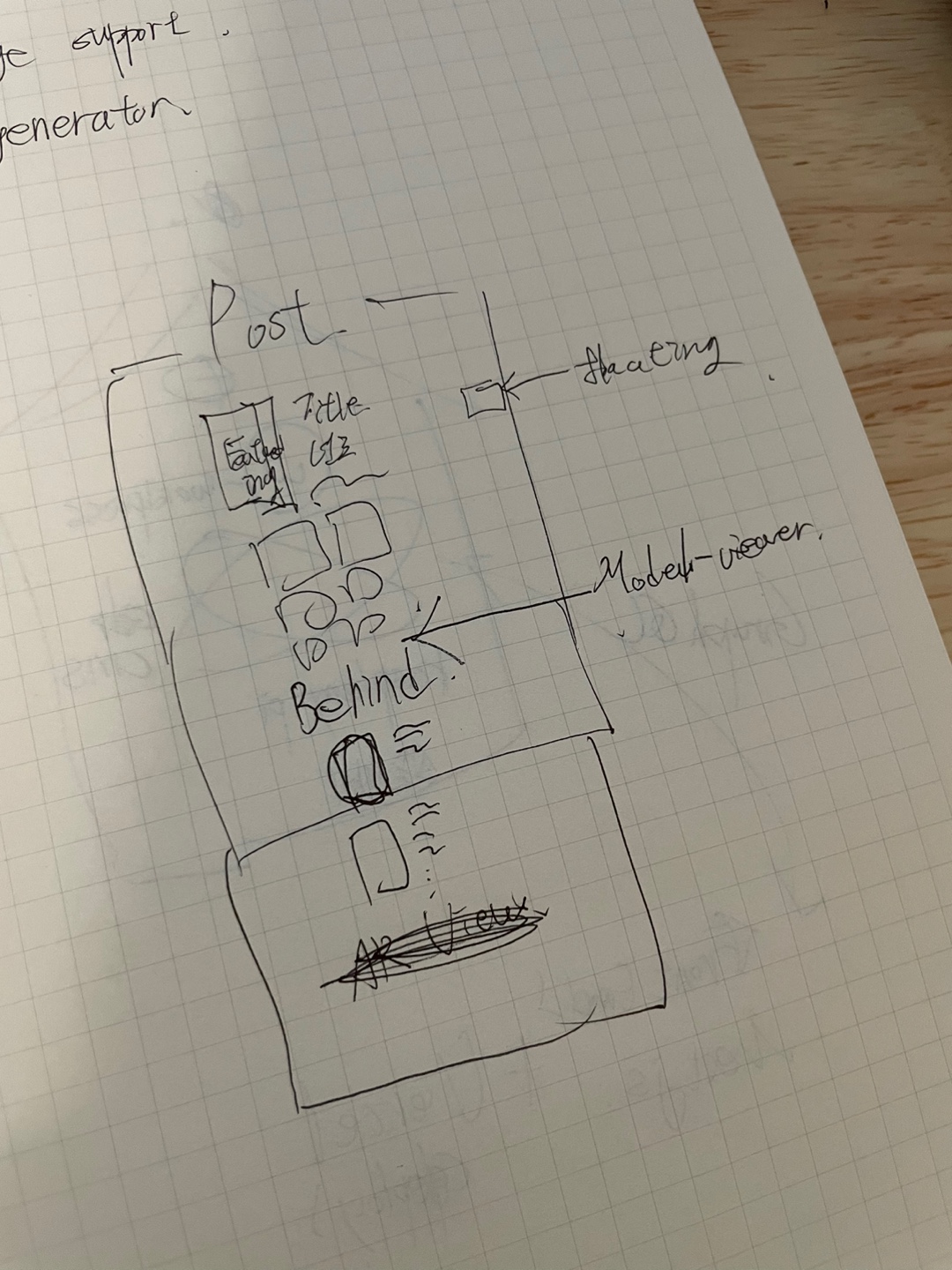
지금 보고 있는 사이트 구성.. ^^ 똑같죠 ..?

할 일이 많을때는 이렇게 한줄씩 적어놓고 처리 하는걸 좋아한다 그래야 ‘해야지’ 했던 것들도 잊지 않고 모두 처리 할 수 있다.

숨겨진 디테일
og image도 깔끔하게 만들어놨다.

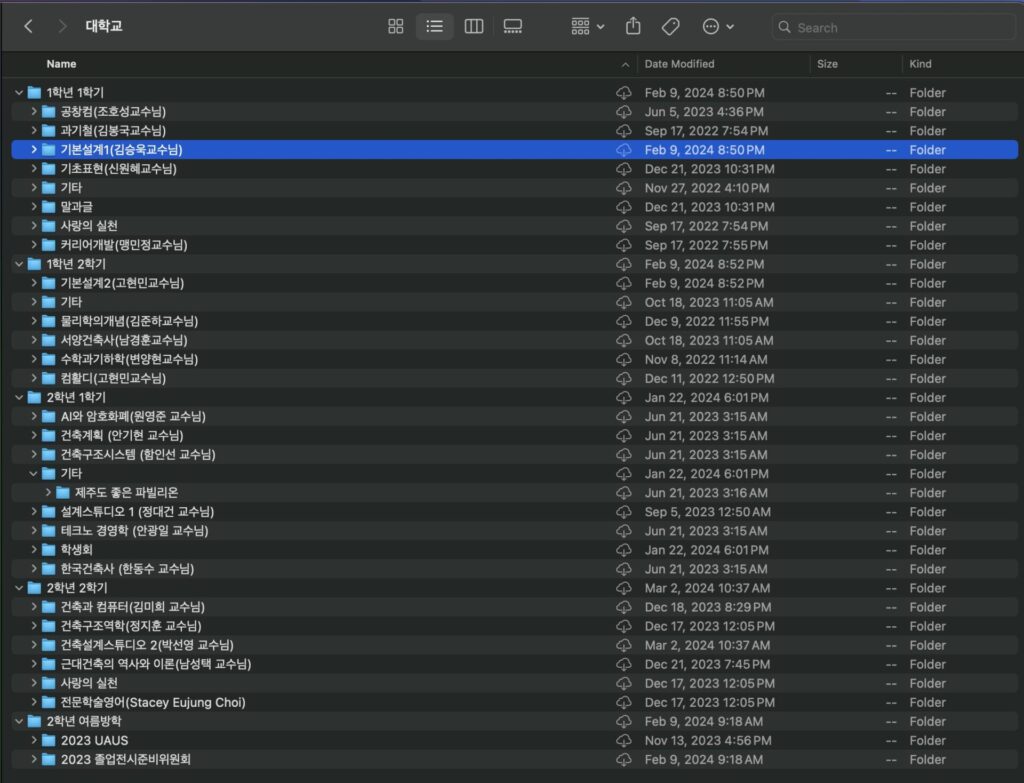
개발도 개발이지만, 그간의 작업물들을 찾아서 정리하고, 글을 쓰는 과정이 더욱 오래 걸렸다. 수십개 작품을 정리 하려다 보니 작업양이 장난 아니게 많았다.
그간 모든 과정을 꼼꼼히 기록해둔 나에게 감사하다. 이렇게 쓰일줄은 몰랐겠지
이 포트폴리오 웹사이트가 나에게는 하나의 연습이기도 하다. 기록도 하고 정리도 하고 글도 쓰고.. 앞으로는 더 많은 일들과 더 복잡한 작업들을 하게 될텐데, 그것에 대한 대비라고 볼 수도 있겠다.

2024년 3월 6일 인스타 그램 스토리로 공개했다. 많은 친구들이 응원해주었음 고맙깅 ~


